最近は、W3Cの勧告している仕様に沿ったブラウザが増えているのでそんなに気にする必要なくなりましたが、
以前は、ブラウザによって随分と表示が変わることがあって、色々なブラウザをインストールしてそれぞれで表示確認していました。
ただ、確認のためだけにたくさんのブラウザをインストールするっていうのもいまいち。
ハードディスクの容量も限られていますしね。
そんなときは以下のサイトが便利です。
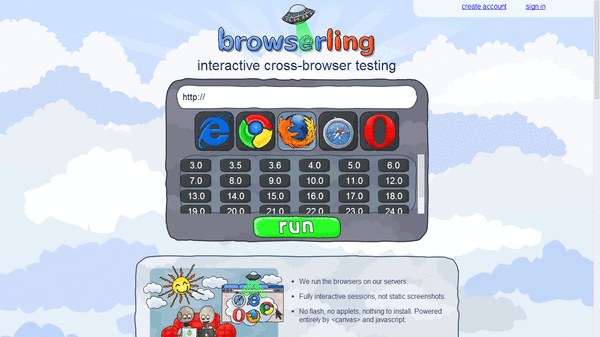
□ browserling - interactive cross-browser testing

さっそく使ってみました。
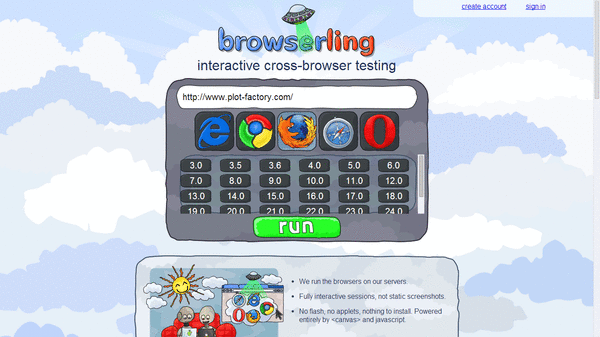
- トップページのURL入力欄に確認したいサイトのURLを入力し、ENTERもしくは「run」をクリックします。
この時、確認したいブラウザアイコンとバージョンをクリックしておきます。
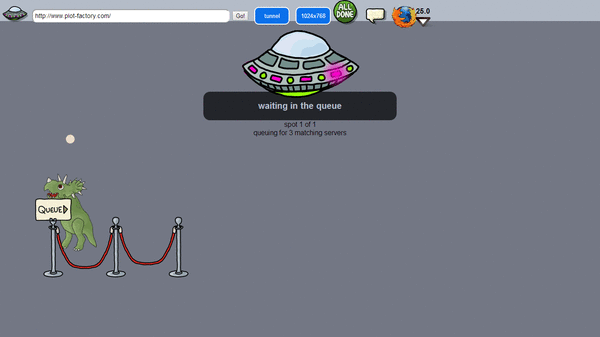
- しばらく考えた後、

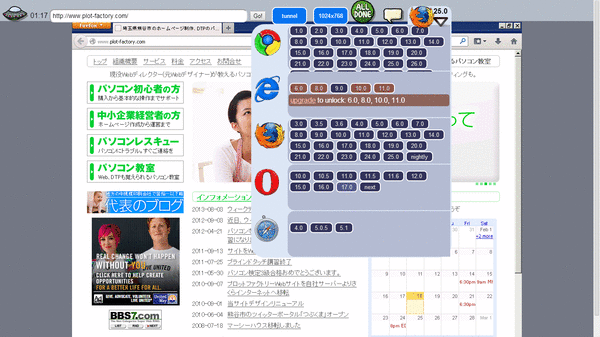
- 結果を表示してくれます。インターフェースまで再現する力の入れよう。

- 右上のプルダウンメニューよりブラウザ及びバージョンの切り替えができます。

- ただし、無料での使用には時間制限(3分)があります。気になるようでしたら有料版にアップグレードしておきましょう。

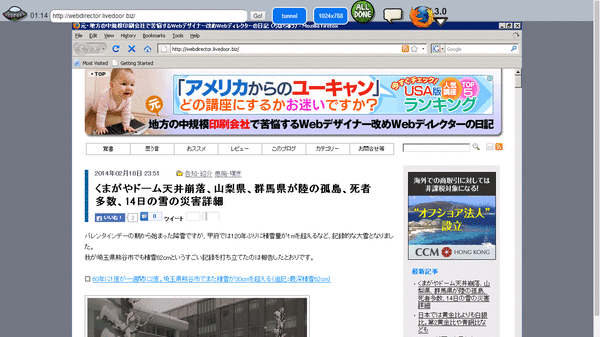
- 角丸をCSS3表記に変えたばかりのブログを古めのブラウザで確認してみました。

角丸が反映されていません。
現在使われている殆どのブラウザを網羅していますし、使い勝手もGood!
これは覚えておいて損はないサイトだと思います。
ただし、いくつか残念な部分もあります。
- 厳密には全てWindows版がベース(Safariも)となっているようなのでMacintoshでの表示確認ができない。
- 公開しないと確認できないので製作途中のものも仮サーバーなどにアップロードしなければならない。
調べたら他にもこういったサイトあるようです。
もし、上記条件を満たすサイトが見つかったらまた記事にしたいと思います。
via : 自分のサイトの表示を5種のブラウザでチェックできるネットサービス「browserling」 - GIGAZINE


